Начну пожалуй с самого простого события — Посещение страницы. Его используют для работы почти со всеми товарными пп (м1, трафик лайт, литтрейд, оферум и другие).
Есть много разных вариаций установки пикселя, я расскажу о самых популярных.
Если вы используете лендинг из ПП:
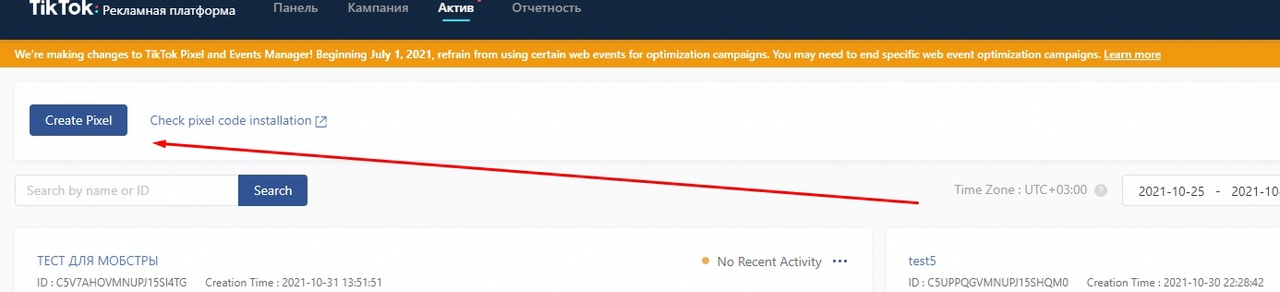
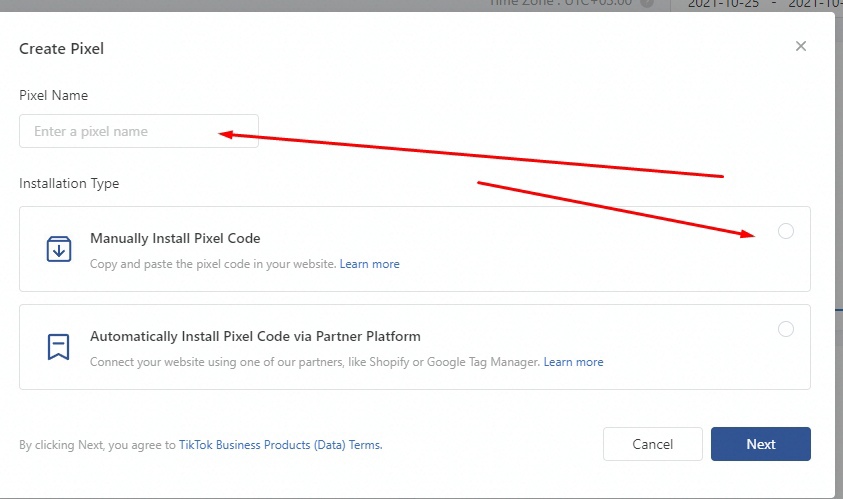
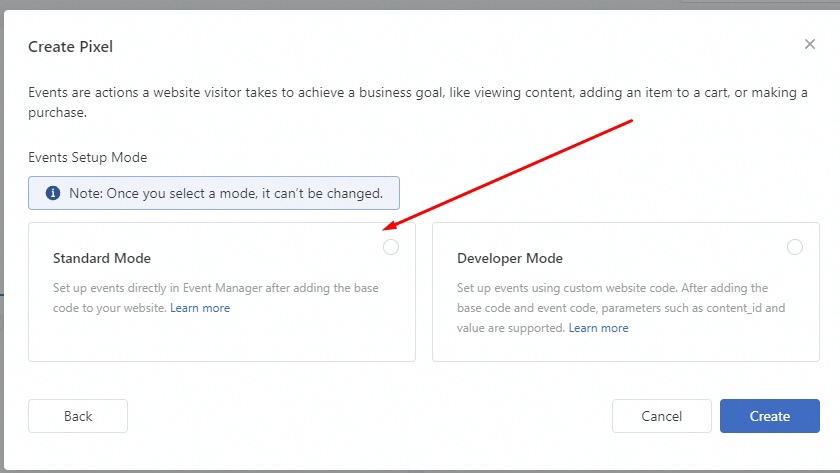
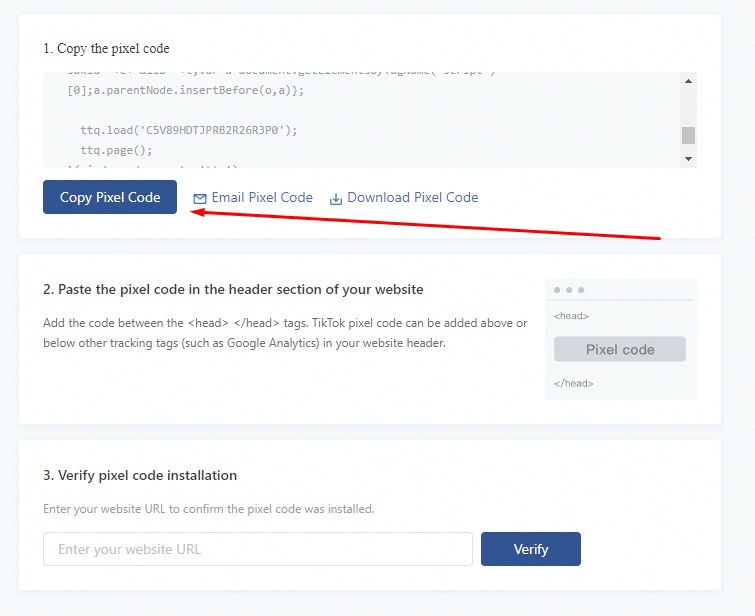
Идешь в рекламный кабинет, создаешь пиксель как показано на скринах ниже.

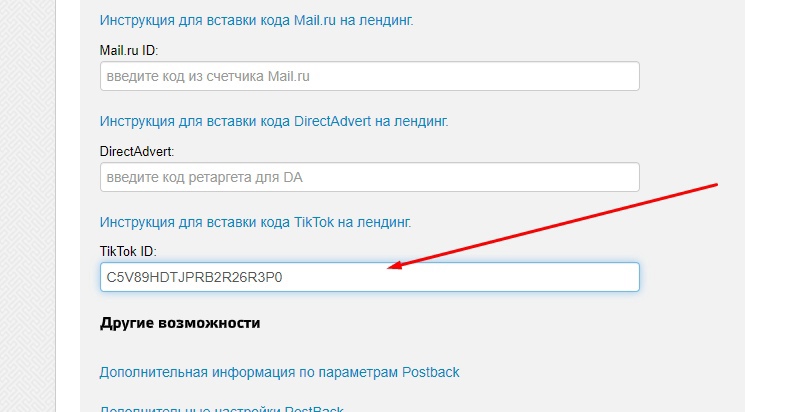
Здесь добавляешь пиксель в партнерку (на скрине м1). Выбирай свой домен который привязан к партнерке, если работаешь с агенскими кабинетами иначе дадут люлякебаб.

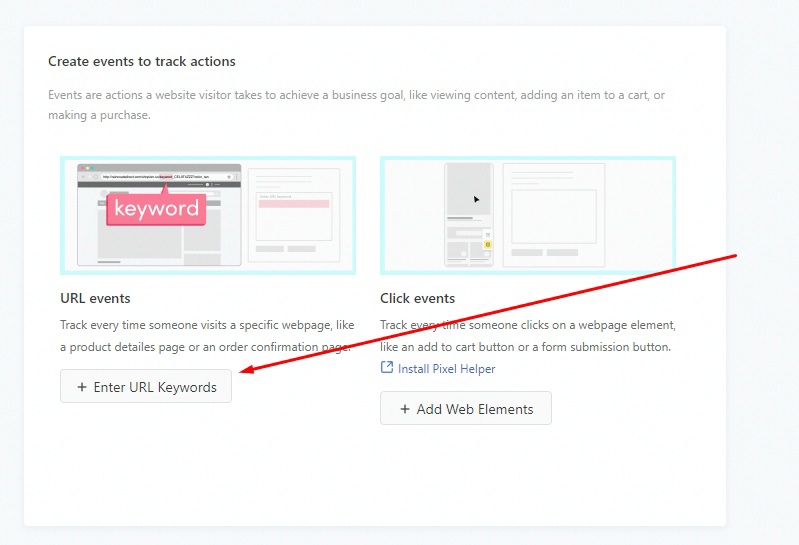
Тикток дает подсказки, URL events это то что нам надо. В случае, если ты хочешь отслеживать посещение страницы «спасибо».

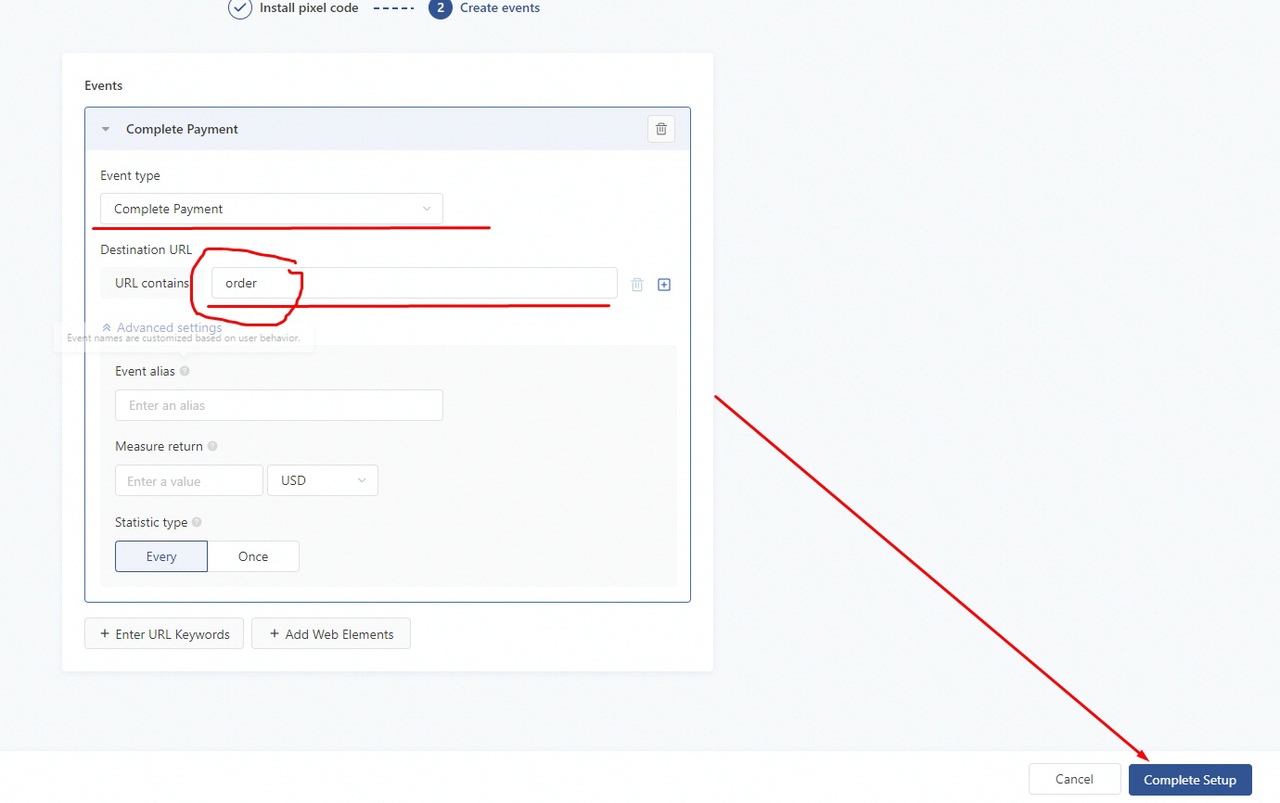
Выбирай нужное событие, в моем случае «complete payments» и проставляй, на какой странице это событие происходит. У м1, страница «спасибо» располагается на домене в котором есть «order», для остальных ПП URL contains скинул ниже.
События по пп (complyte payments)
м1 – order
Tlight – invoice2
LeadTrade = success
Арбалет = lead
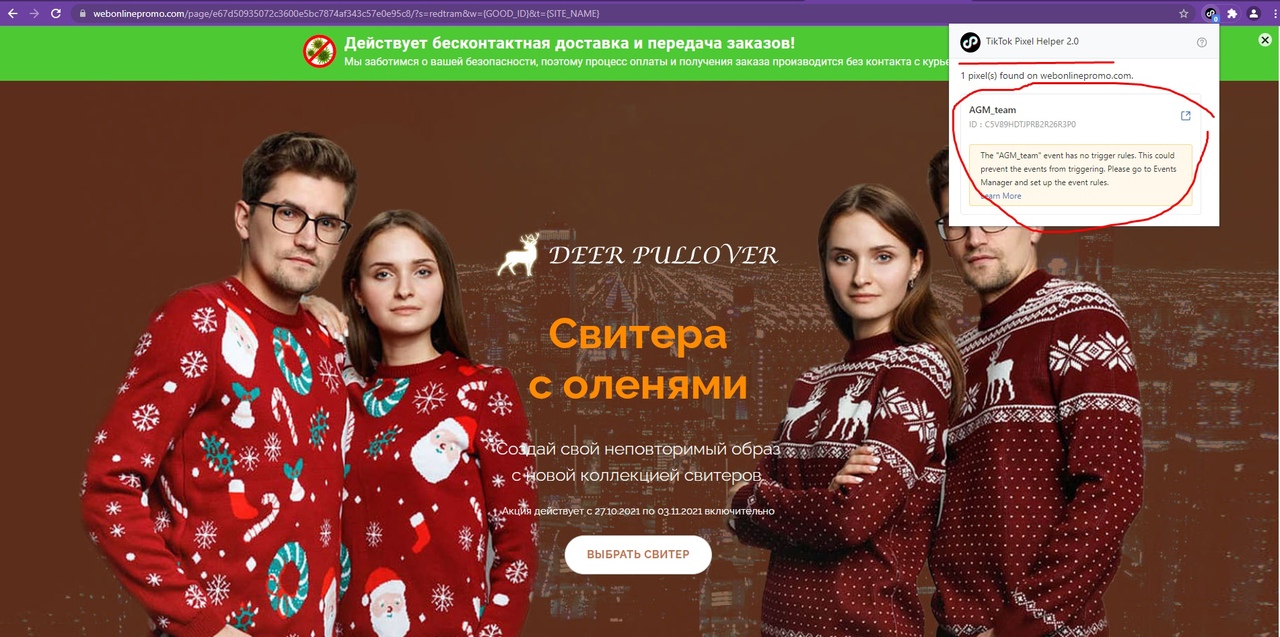
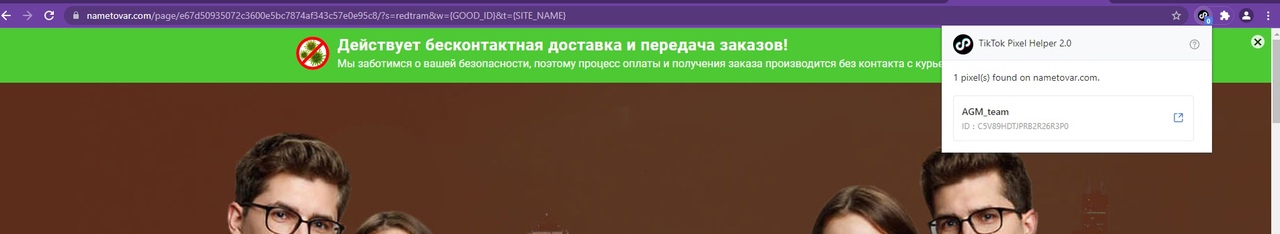
Дальше вам нужно скачать расширение для браузера TikTok pixel helper 2.0 и проверить все ли четко работает.
Спустя 5-20 минут, все должно заработать.
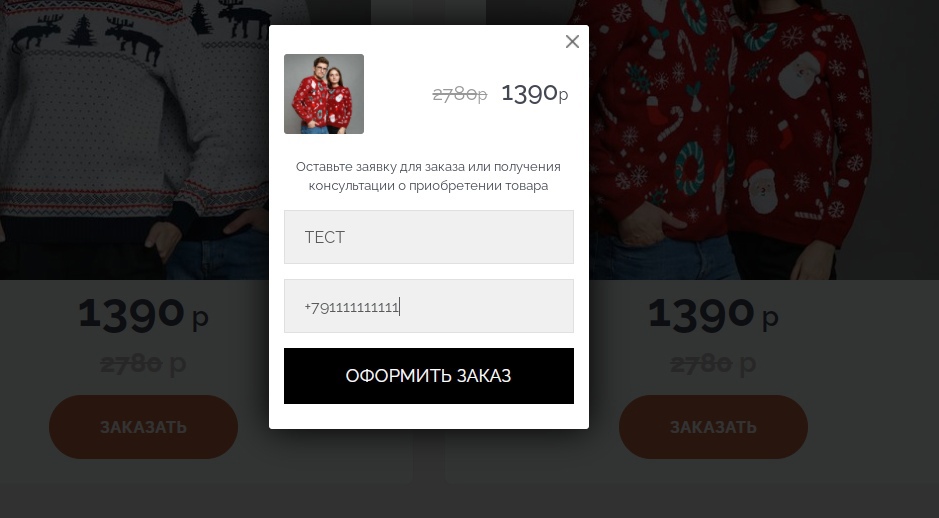
Оставляем тестовую заявку, чтобы проверить, правильно ли работают конверсии.
Если видишь в пиксельном помощнике зеленую галочку, значит все сработало как надо.
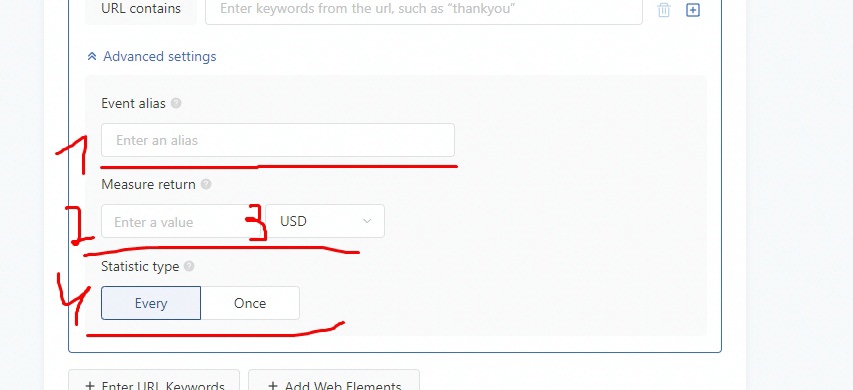
Маленькое отступление, я пропустил расширенные настройки умышленно, потому что каждый делает их по своему, а кто-то не делает вовсе.

Под цифрой 1, можно ввести любое имя событие, которое тебе понравиться.
Под цифрой 2, можно указать сумму которая приносит конверсия.
Под цифрой 3, выбор валюты.
Под цифрой 4, как пиксель будет считывать конверсии. Every — каждую конверсию от одного и того же пользователя. Once — отлеживает один раз конверсию от одного и того же пользователя. То есть если я зайду на сайт и оставлю 200 конверсий, пиксель посчитает только одну.
Раньше я менял эти значения, но в настоящее время отказался, потому что не вижу в них смысла.
Если ты используешь свой хост или арбалет
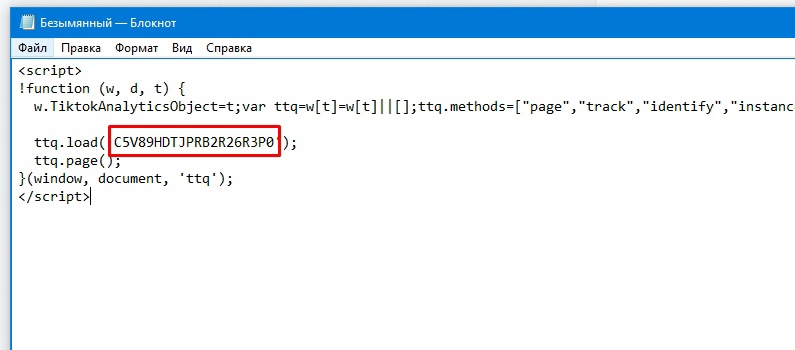
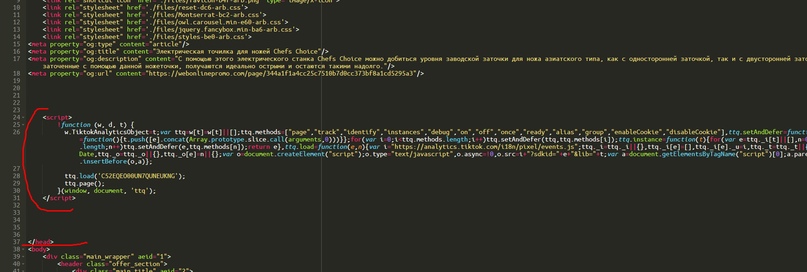
Все тоже самое за одним исключением, нужно ставить код пикселя прямо на свой сайт и на страницу спасибо — это важно, потому что иначе он будет криво отстукивать конверсии. Прямо в коде элемента перед закрывающимся тегом </head>.
Соответственно проверяй какой URL contains (какая ссылка) у твоей страницы «спасибо».
По сути, для этого типа событий ничего не поменялось. Просто раскидали кнопки в разные стороны. А вот для других типов событий, стало немного труднее.
Другие элементы и типы конверсий
Сейчас я расскажу, как считать клики по кнопке с помощью CSS селектора. Такой тип событий используется в других вертикалях, думаю это вряд ли кому-то пригодиться, но все же пусть будет.
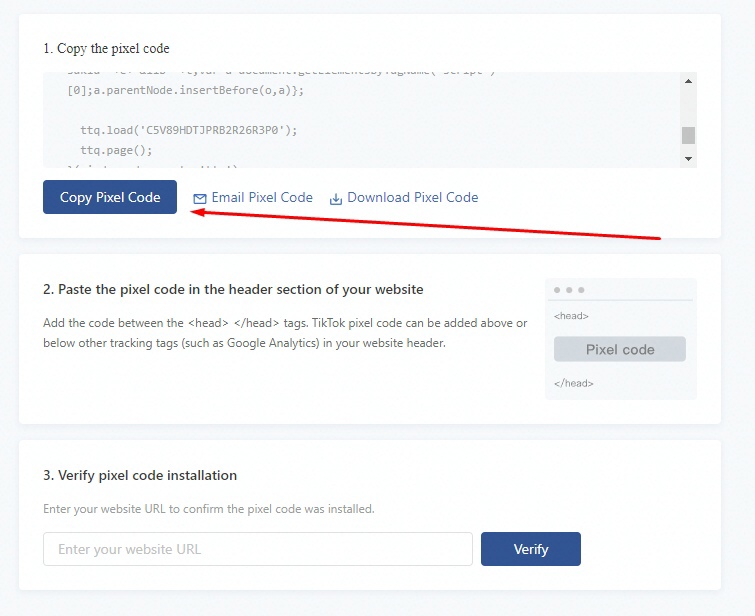
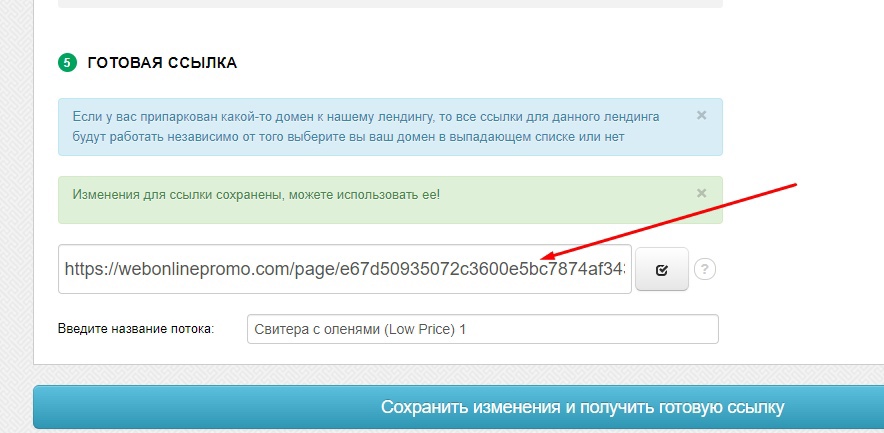
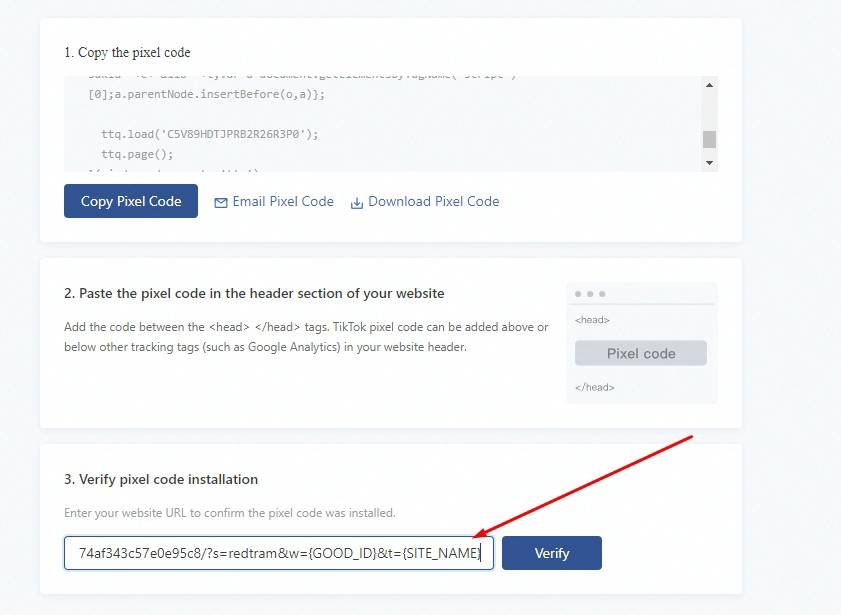
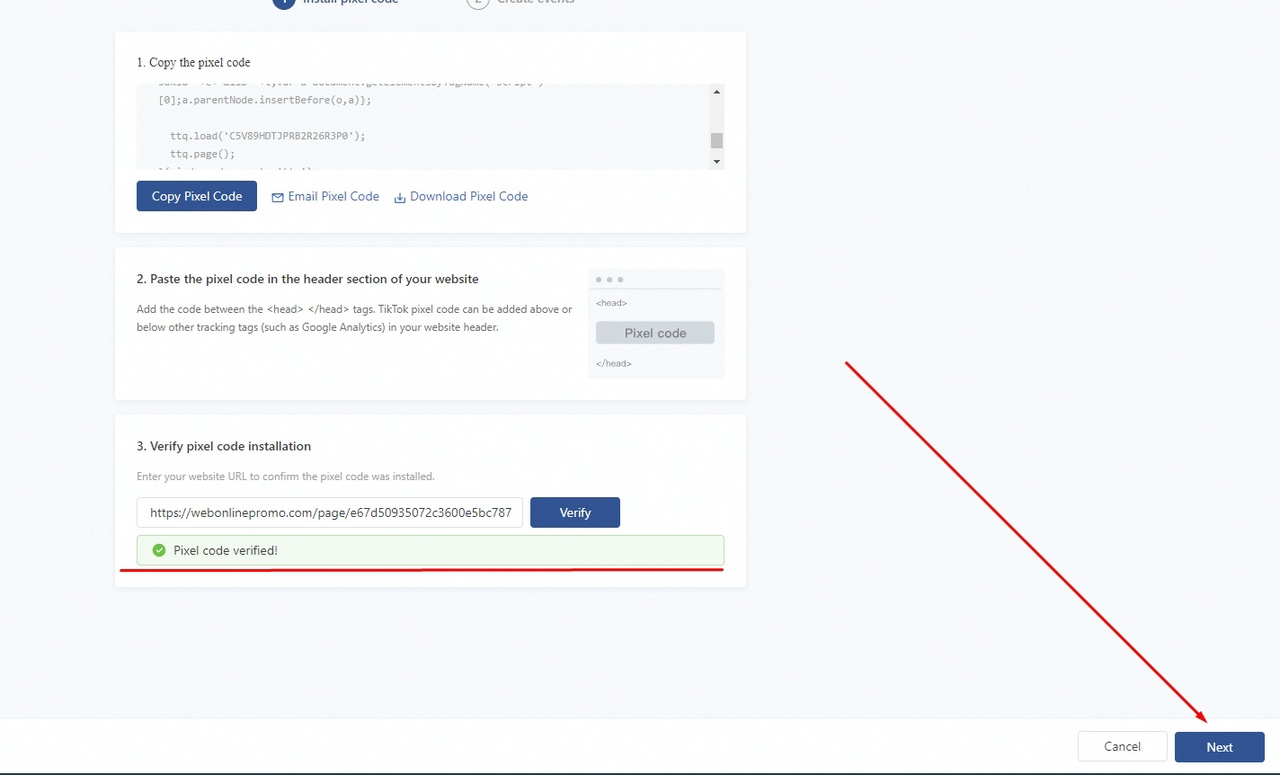
И так ты получил свой код пикселя, воткнул его на сайт или в ссылку (через саб айди). Прошел верификацию, что делать дальше?
Жамкай на «Add web elements»
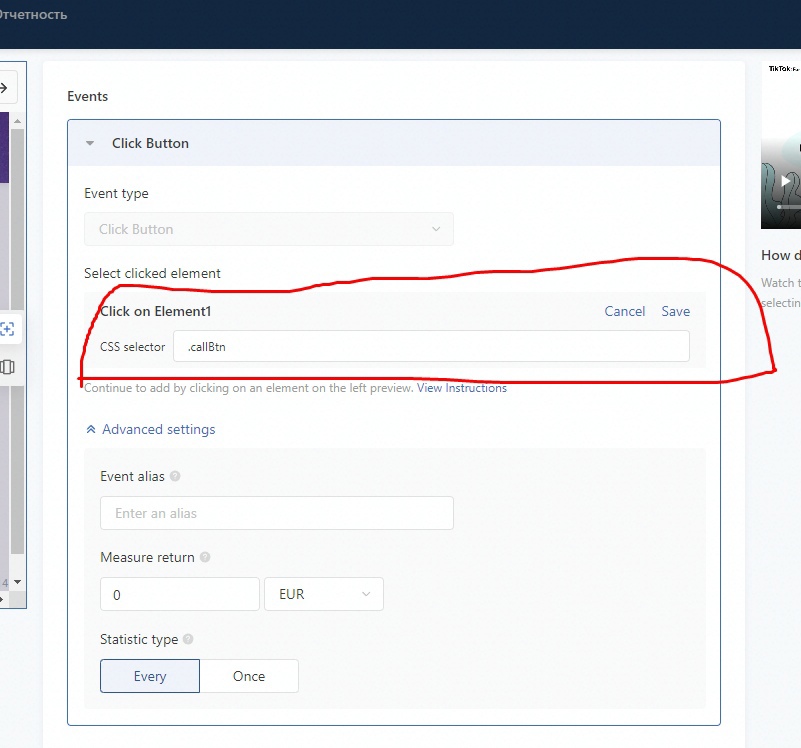
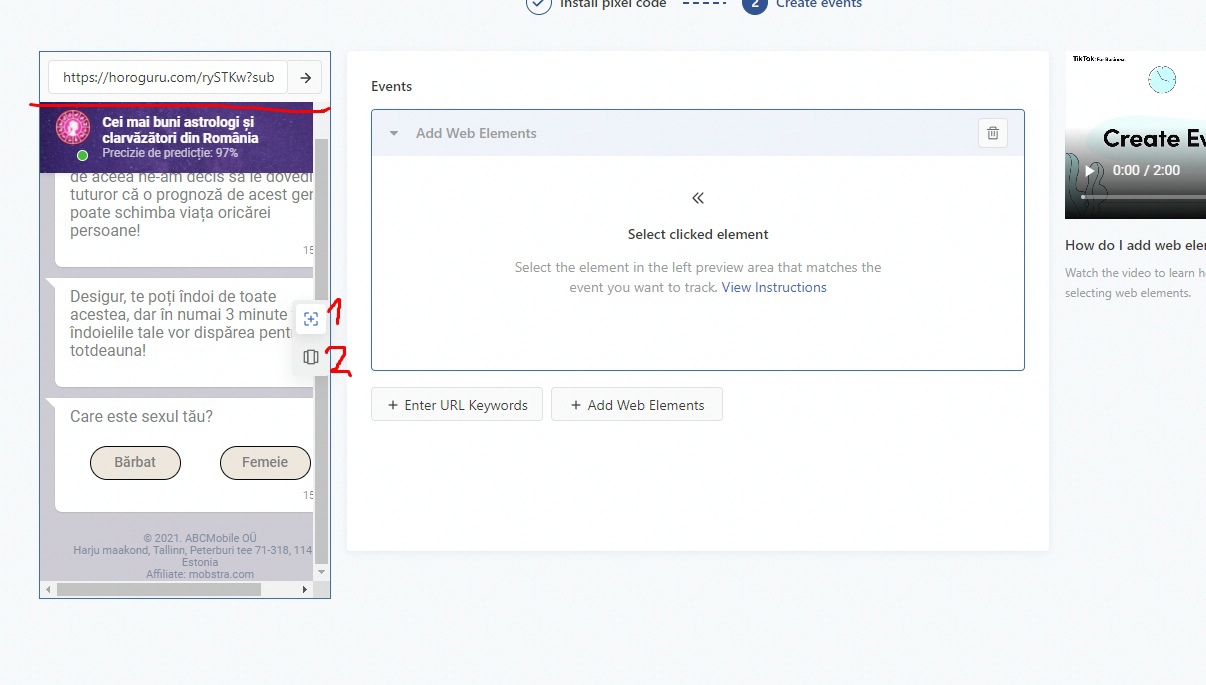
Дальше появиться вот такое окошко, в котором нужно выбрать элемент, на который нужно повесить событие.

Под цифрой 1, режим выбора элемента. Под цифрой 2, режим пролистывания сайта. ЕСЛИ САЙТ НЕ ПОДГРУЗИЛСЯ, ПРОБУЙ ОБНОВИТЬ СТРАНИЦУ ИЛИ ЗАНОВО НАСТРАИВАЙ СОБЫТИЕ, БЕЗ ЭТОГО НИЧЕГО НЕ ПОЛУЧИТЬСЯ.
Допустим, я хочу, чтобы пиксель понимал, когда пользователь нажмет на финальную кнопку (на которой стоит звонок). Нужно пролистать сайт до этого элемента, тыкнуть кнопку под цифрой 1 и выделить финальную кнопку.
Думал все? Хрен там, обычно этот селектор стоит на всех кнопках сайта, то есть если ты оставишь все так. Пиксель будет считывать все нажатия по кнопкам, а нам этого не надо. Чтобы избежать этой ошибки, пытаем менеджера пп, самым жестким способом. Он должен знать такие тонкости. Если он не знает, а конверсию на css селектор настроить надо, тебе поможет гугл.
Чтобы поменять его, нажимай на карандашик и меняй.
Думаю дальше объяснять не надо, сохраняй и проверяй пиксельным помощником. Должно все работать.
П.С: После обновы, события стали долго настраиваться, раньше они работали мгновенно, сейчас приходиться немного ждать…
Вроде все подробно объяснил, сохраняйте вдруг забудете 😉
Материал предоставлен Джедайские техники
![]()

Блог арбитражника на Яндекс.Дзен.