Всем салюты!
Сегодня поговорим про то, как с помощью плюс минус элементарных элементов повысить CR-лендинга. Подойти к данному процессу можно с разных сторон. Начиная с уникализации самого содержимого, заканчивая некоторыми элементарными техническими фишками в коде.
P.s. Скажу лично от себя: считаю нужным знать на элементарном уровне html и css. Очень полезно добавить на проклу форму или таймер, заменить тот или иной элемент и тд и тп. Но конечно же есть альтернативы: отдать в пп (надеясь на их совестливость) либо отдать денюжку профильному специалисту за “поправку” в коде.
Помимо этого хочу добавить, что на данный момент сам “спайный” рынок претерпевает жуткий дефицит в плане разнообразия лендов. По сути есть всего 5-10 шаблонов, на которых меняют картинки, переводят текст и еб*т во все щели во всем мире. Считаю будущее будет за тем, кто сможет на постоянной основе создавать свежие транзитки (прокла-ленды). Была такая мысль, что если бы все умело прятали параметры не палили свои ленды, то каждый участник этой катавасии не вольным образом бы создавал свой материал, тем самым аудитории подавался бы постоянно свежий контент. И с учетом того, что и арбитражники начинают умело прятать свои ленды под ссылкой и аудитория постепенно обретает “куриную слепоту” данная тенденция обретает смысл. Но сегодня не об этом. Сразу оговорим про ППшные транзитки. Их можно юзать, но желательно их по максимуму изменить.

Итак, вы скачали транзитки с ПП/спая, настроили API, сделали проброс пикселя и думаете над тем, что добавить и видоизменить.
1) Первым пунктом обязательным образом вы должны по максимуму видоизменить транзитку. Понятное дело, что здесь вы будете действовать по своему субъективному усмотрению, но все же это будет что-то поновее. Меняем фотки врачей в коде, добавляем банки/упаковки со скидками и признаками натуральности, добавляем комментарии и живые фотки “купленного продукта”/результата применения, при определенных навыках улучшаем внешний вид формы, добавляем таймер, изменяем основной текст по усмотрению. Ребят по работе с кодом сегодня инфы тут не будет. Сегодня только суть для раздумий. С кодом вам нужно поработать самому. Скачать Sublime Text 3 и поковыряться в коде, посмотреть пару обучалок и выработать интуитивную логику.







Вот такими назову их нехитрыми манипуляциями “внешнего характера” мы с вами освежили наши старые проклы. В некоторых случаях мы переделываем из проклы прокла-ленд с формой. По усмотрению меняем текст.
2) Вторым пунктом реализуем некоторую техническую манипуляцию в форме с помощью тега “autocomplete” и “required”.

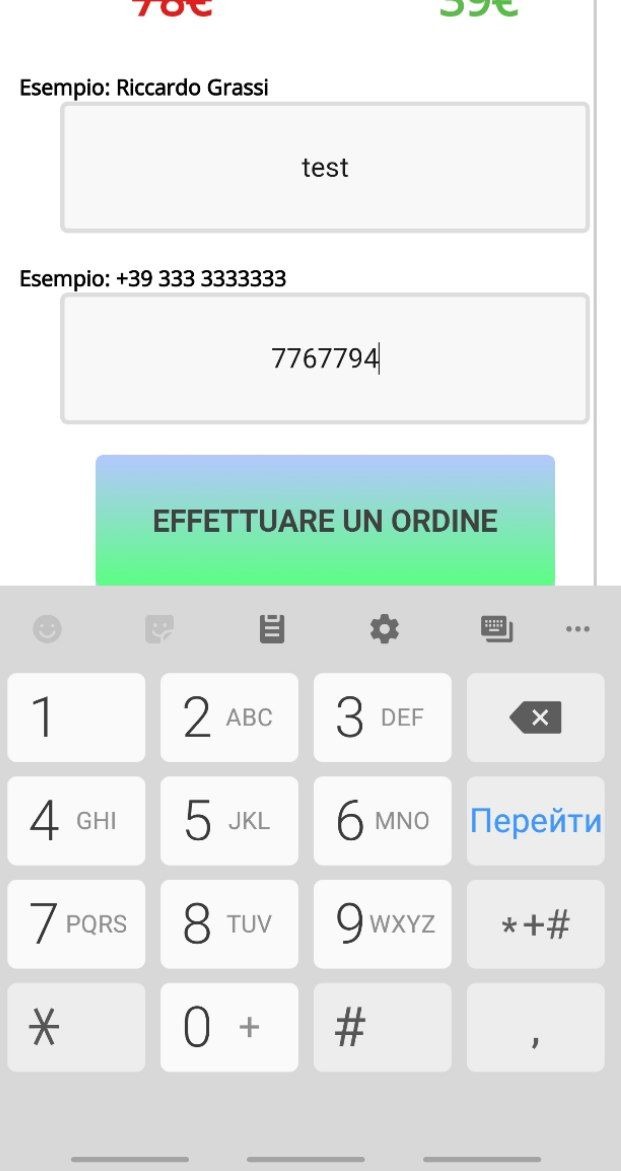
В чем прикол? На блеке, где стоит ваша форма в ней самой естественным образом имеются поля, в которые клиент вводит данные: name и phone. Эти инпуты будут выглядеть примерно так:
<input type=”text” autocomplete=”name” name=”name” required/>
<input type=”tel” autocomplete=”tel” name=”phone” required/>
В поле “phone” мы обязательно пишет тип “tel”. Таким образом у клиента откроется не текстовая клавиатура, а цифровая.
Тег “required” не даст отправить форму, если содержимое в ее полях будет пустым.
Тег “autocomplete” позволит человеку при вводе данных выдать подсказку из предыдущих заполнений.
3) Прогружаем картинки по мере скроллинга страницы. Очень удобный тег loading=”lazy”, который позволит не грузить содержимое страницы сразу целиком. Как мы знаем скорость загрузки может сильно влиять на конверт. Поэтому это один из важнейших моментов, который поможет избежать преждевременного ухода потенциального клиента с лендинга.
Как это выглядело до:
<img data-src=”1.jpg”>
Как это выглядит после:
<img loading=”lazy” src=”1.jpg”>
4) Уменьшаем вес ютуб-вставки. Если таковая имеется то, целесообразно будет ускорить загрузку вашего видео с помощью интересного инструмента. На нутре конечно редко видосы юзаются, но на той же белой товарке данная конструкция может очень даже пригодиться.
5) Используем трастбаджи на фотографиях.


6) Используем рулетки, подарки, стиралки:



Скрипт рулетки: https://cpa.rip/stati/roulette-script/
Скрипт боксов: https://t.me/yellow_web/770
Лендинг со стиралкой (выдирайте скрипт сами): https://disk.yandex.ru/d/AwefuD6zERgFmQ
7) Большая кнопка “Заказать” внизу экрана (на усмотрение, очень сильная нативка):

Полный код: https://codepen.io/dvygolov/pen/xxLJmrN
Подробная статья: https://t.me/yellow_web/542
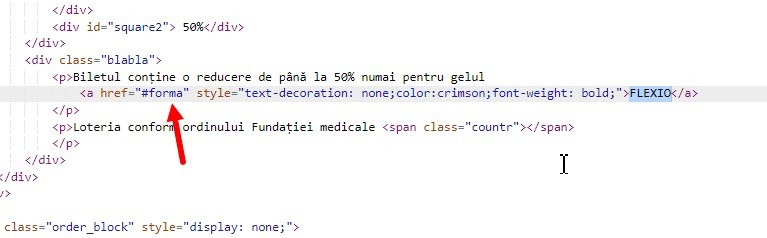
8) Якоря. Не забываем в тексте вашего ленда ссылаться на форму, которая находится на этой же странице. Манипуляция вроде бы простая и незначительная, но может помочь клиенту быстрее оформить заказ.


Просто присваиваете нужному элементу который находится ближе к форме нужный id. В данном примере:

9) Маска (валидатор). Ставится на ваше личное усмотрение и во многом зависит от гео и корректности прозвона КЦ. Как способ повысить CR данный метод является относительным, но пусть это просто будет тут, чтобы знали, что такое бывает.

<script src=”https://unpkg.com/[email protected]/dist/imask.js”></script>
<script>
var elements = document.getElementsByClassName(‘КЛАСС ВАШЕГО ИНПУТА ПОЛЯ TEL’);
for (var i = 0; i < elements.length; i++) {
new IMask(elements[i], {
mask: ‘+{79}00 000 00 00’,
});
}
</script>
Вот очень простая маска, которая ставится в самый низ вашей страницы перед закрывающимся тегом </body. Просто ищете вашу форму и название класса вашего инпута по полю tel и вписываете это название в скрипт. Не забываем поставить в label над полем или в Placeholder подсказку человеку (+79 хххххххххх). Теперь человеку не обязательно вводить код страны, так как он уже стоит по дефолту. Также если он начнет набирать тел с кодом страны, то ничего страшного не произойдет (скрипт выше даст человеку ввести телефон с первых цифр кода страны и у вас не произойдет ошибочного дублирования, типо +7979). Помимо этого клиент не превысит нужной длины номера телефона. Я лично всегда стараюсь оставлять свободу выбора для клиента, надеясь на благоразумность КЦ, однако поле для экспериментов огромное.
Сюда же кину статью Желтого про регулярные выражения: https://telegra.ph/Otbivaem-Tresh-nomera-08-18
10) Чистка комментариев. Считаю, что очень важный пункт, который сказывается не только на времени жизни вашей рк и кликабельности крео, но и на CR лендинга в целом. Согласитесь, что вы скорее всего не кликните по обьявлению если увидите море негативных комментариев, а если и кликните, то будете относиться к содержимому ленда предвзято. Вот отсюда и вытекает тот факт, что комменты чистить очень даже желательно. Фбтулл с этой задачей справляется великолепно. Можно воспользоваться сторонними решениями типо: https://cpa.rip/cleaner/
Также не забываем, что желательно комментарии скрывать, а не удалять (таким образом негодующий борец за справедливость будет видеть свое творение, когда как для других оно будет скрыто).

Бонусом для тех кто льет долго одну тематику и одно гео прикладываю статью Желтого про то, как можно одним кликом импортировать в новую фп ранее заблокированных пользователей соц сети.
Также можете добавить перед заливом в вашу фп список стоп-слов: https://cpa.rip/facebook/fb-stop-words/
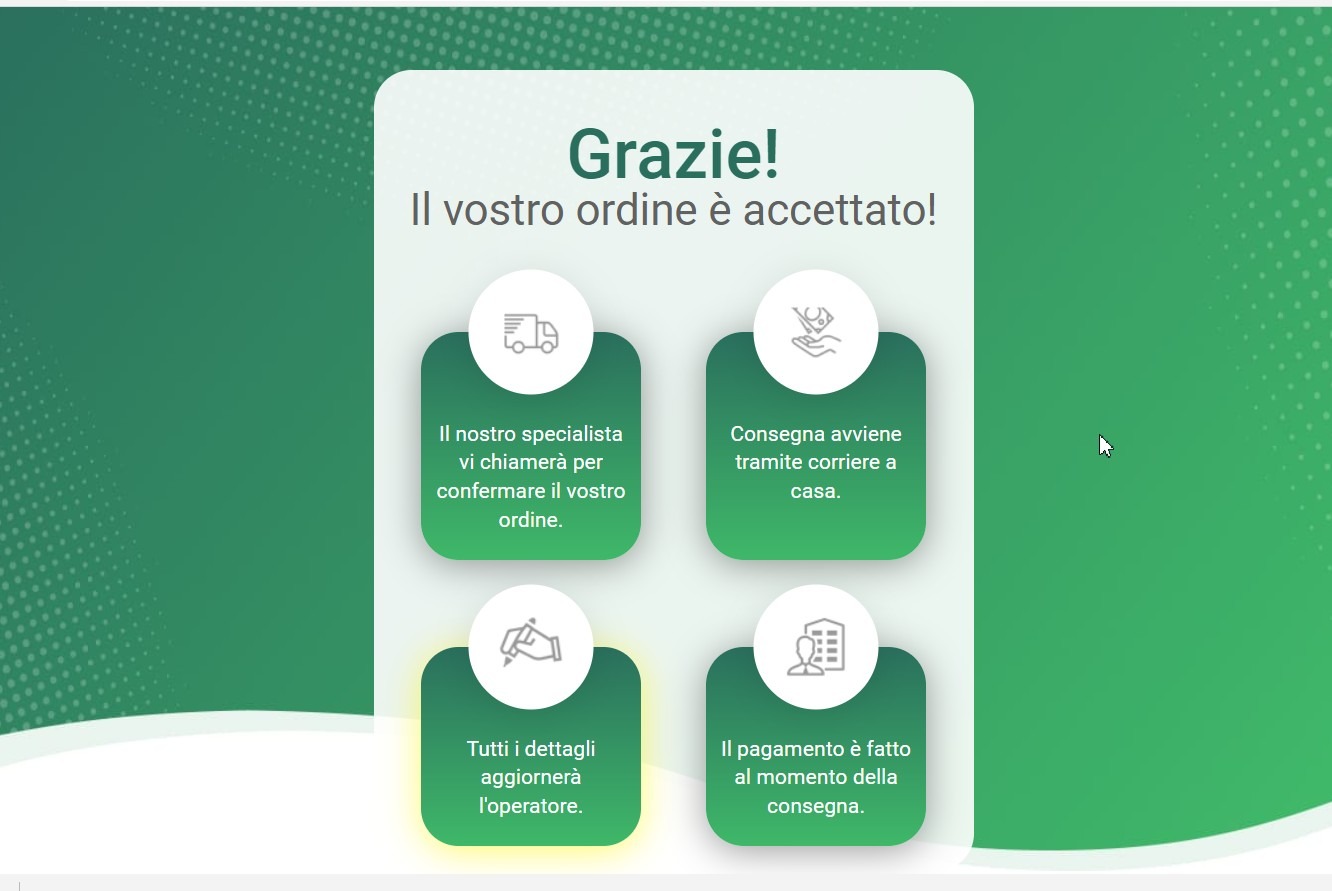
11) Переделка страницы спасибо в офферпейдж-спасибо. Данный способ не является способом увеличить CR, но я решил его включить сюда, так как подготовка лендинга является комплексным процессом. Возможно кто-то воспользуется данным методом. О чем речь? Я лично стараюсь юзать только прокла-ленды (транзитка с формой). Но что происходит после того как клиент оставил заявку на и без того сомнительном сайте? Обычно его редиректит на до боли простую “Спасибу”, которая вызывает еще большее недоверие к кампании. У человека могут возникнуть сомнения при обзвоне и тд. В общем и целом по моему мнению человек, после того как оставил заявку приобретает сомнения. И один из способов устранить всяческие сомнения, которые прямо пропорционально отражаются на апруве, является способ подгрузки жирной страницы спасибо, а именно ленд (офферпейдж), на котором на первом плане крупными словами написаны слова благодарности за заказ, а ниже обычное содержимое ленда на котором человек бы оставил заявку если бы вы лили по связке “прокла + офферпейдж”. Только при данном подходе, мы удаляем все формы с кода, оставляя человеку лишь инфу об оффере в красиво поданном виде. Надеюсь вы поняли, что я хотел вам донести.



Конечно данный способ не перепрыгнет “заявленный апрув в ПП”. Однако качество заявок будет на высоте. По крайней мере я так считаю. И сразу хочу добавить, что для такой спасибо, тоже нужно потратить время, чтобы ускорить время ее загрузки. К крупным картинкам обязательно добавляем тег loading=”lazy”. Пиксель с событием лид ставим в самый вверх тега <head>, чтобы событие отбивалось в первую очередь. И кстати о событии: данный способ добавляет в копилку плюсов тот факт, что человек скорее всего задержится на ленде и ваше событие корректно отобьется. А то периодически бывает, что мы сталкиваемся с небольшим расхождением. Помимо этого по мере возможностей и знания php советуют использовать конструкцию INCLUDE вместо HEADER при обращении к странице спасибо с обработчика. При этом сама спасибо, тоже должна быть обязательным образом в php.
Пример: include ‘thankyou.php’ ;
Какие плюсы? Мы меньше заставляем юзера ждать, каждый редирект – это доп. запрос к серваку, а если он у вас далеко, то и спасибо будет грузиться дольше.
12) Скрипт фейковых заказов на лендинге. Часто многие ПП ставят этот скрипт по дефу на свои лендинги. Можете поставить сами, потестить и сравнить результаты.

Инфа: https://vk.com/wall-112461268_15334 | https://7zet.ru/skript-feykovyh-zakazov/
Скрипт: https://disk.yandex.ru/d/aBS8r_lopLL6A
13) Попапы формы заказа. Появляются либо при наведении курсора на верхнюю часть экрана. Либо спустя какое-то время. Опять же нативность данного способа под сомнениям, но потестить определенно стоит.

Сам скрипт в наличии не имею. Уверен его можно выдернуть с любого ППшного лендоса. Также можно воспользоваться сторонними решениями: https://trafficcardinal.com/post/kak-sdelat-pop-ap | https://vc.ru/flood/5558-popup-forms| https://hoversignal.com/ru/
14) Помимо всего вышеперечисленного озвучу дополнительные способы и технические плюшки, которые вам стоит изучить самостоятельно:

- Скрипт динамически изменяющегося города. Например можно сделать текст: “Для жителей города (СКРИПТ подтягивающий название города) сегодня проходит акция!”
- Динамические даты в комментариях.
- Динамически изменяющееся количество оставшегося товара на сайте
Также смотрим тематические статьи на эту тему от хороших специалистов:
https://vk.com/@luganskdev-avtoopredelenie-goroda-po-ip-na-saite
https://yellowweb.top/pachka-krutyh-kastomnyh-makrosov-chtoby-prokachat-vash-kejtaro/
На самом деле я безмерно благодарен тем людям, которые уже давно все придумали. Нам же остается только применять и тестировать. Возможно какие-то плюшки я не упомянул. Но думаю вышеперечисленного для изучения будет более чем достаточно!
Спасибо, что дочитали до конца! Очень старался донести до вас все простым языком!
С уважением Дядя Вова! Мой телеграм: https://t.me/vladimircard
![]()

Заметки, наблюдения в сфере арбитража.
Связь со мной: @vladimir_card
Ссылка на мой канал: @vladimircard
Мой чат: @Vladimirchat99














