Всем салюты!
Сегодня будем с вами разбираться как пробросить пиксель в ссылке. Для пб может и не особо нужно, однако если вы хотите видеть лиды в статистике рк, а также в статистике фбтулла/дольфина, то нужно сделать несколько относительно не сложных манипуляций. Для пб оптимизации никакой от пикселя не будет. Отнюдь даже если вы льете за свои каждый раз лезть в код и дописывать новый пиксель на странице спасибо – идея такая себе…Кто льет нутру думаю все знают, что нужно ставить пиксель только на страницу спасибо и только укороченный перед закрывающимся тегом </head>:
<img height=”1″ width=”1″ style=”display:none” src=”https://www.facebook.com/tr?id=111111111111111111111111&ev=Lead&noscript=1″/>
Вообще я привык прежде чем что то куда вставить или тыкнуть я должен понять логику зачем это, что это и почему так, а не иначе. Вкратце расскажу.
Пиксель – это по сути JS-скрипт, который служит для сбора статистики посетителей вашего сайта. После того как статистика собрана крупные реклы на своих сложных сайтах собирают базы, делают ретаргетинг ну и соответственно оптимизируют свои рекамные кампании на то или иное событие. У нас в арбитраже принято лить за Конверсии-Лид. То есть если бы вы лили белуху, то вам понадобилось бы поставить полный пиксель на главную страницу вашего ленда с событием PageView, а после того как человек оставил свои контактные данные он попадает на страницу благодарности, где его присутствие отбивает полный пиксель с событием Lead.
Почему на нутре мы не ставим полный пиксель, который выглядит вот так:
<!– Facebook Pixel Code –>
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version=’2.0′;
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,’script’,
‘https://connect.facebook.net/en_US/fbevents.js’);
fbq(‘init’, ‘3421452791455601‘);
fbq(‘track’, ‘PageView’); или fbq(‘track’, ‘Lead’);
</script>
<noscript><img height=”1″ width=”1″ style=”display:none”
src=”https://www.facebook.com/tr?id=3421452791455601&ev=PageView&noscript=1″
/></noscript>
<!– End Facebook Pixel Code –>
Ответ очень простой!
Полный пиксель собирает очень много инфы, когда подтягивает сторонний скрипт: ‘https://connect.facebook.net/en_US/fbevents.js’). Это и инфа об элементах сайта, предыдущий рефферер, то есть откуда был совершен переход на этот сайт, куда клацкал клиент и тд. Нам всего этого не нужно. Поэтому по умолчанию в арбитражном комьюнити используют укороченный пиксель. Это по сути картинка с ссылкой на фб для отслеживания того или иного события. В нашем случае это событие Lead.
Почему мы не ставим пиксель на блэк страницу – думаю понятно. И еще: укороченный пиксель, не палит рефферер месторасположения вашего блэка (то есть страницы откуда перешел ваш клиент на страницу спасибо). Короткий пиксель просто фиксирует местонахождение клиента на странице спасибо. Фб просто засчитает событие Lead и не сможет собрать доп данных, что нам и нужно.
Теперь мы понимаем его механику. Теперь разберемся как и куда его правильно ставить?
Так как же сделать так, чтобы не лазить каждый раз в код и не ставить номер вашего пикселя с рк вручную?
Ведь если это делать, вам нужно либо делать каждый раз новый архив с файлами, в которой будет каждый раз новый пиксель на странице спасибо, либо придется ставить овермного пикселей на странице спасибо, что будет не корректно и замедлять “отбивку” события Lead.
Вариантов реализации всего 3:
1) Забрать из ссылки напрямую и передавать по всем страницам по цепочке (самый надежный способ)
2) Забирать его в куки
3) Забирать его в сессию
Скажу честно в php я вообще не силен и ничему конкретному вас не научу. Однако я расскажу вам логику на конкретных примерах, чтобы вы в дальнейшем самостоятельно смогли прокидывать пиксель через ссылку, работая с разными ПП. И так как я сам использую первый способ про него и расскажу. По сути он считается самым надежным. Выдернул из ссылки – забрал на странице спасибо.
В чем соль?

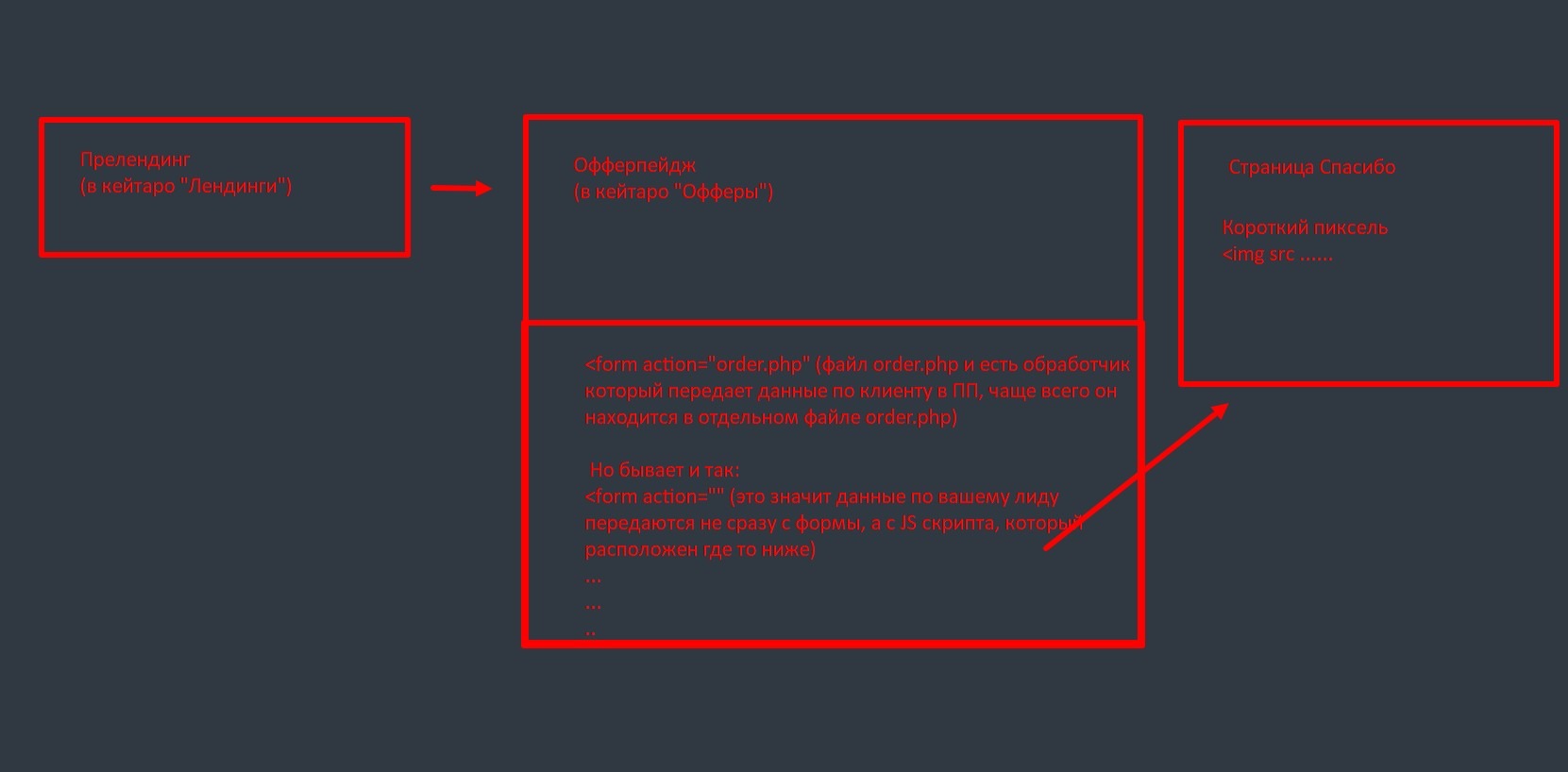
Буду рассказывать на примере связки: Прелендинг – Оффер – Спасибо (в кейтаро). Эта связка немного сложнее чем просто: Оффер (прокла-ленд) – Спасибо. Но будет полезно.
Вы уже подготовили ссылку с параметрами (можно дописать в кампании в кейтаро, можно поставить вручную (допишите к ссылке ?fbpixel=номер пикселя).

Дальше нам нужно загрузить наш Прелендинг в “Лендинги” в кейтаро. Но предварительно сделать одну волшебную манипуляцию в коде вашего прелендинга. Пример потока:

Чтобы не прописывать для каждой ссылки внутри вашего Прелендинга, ведущего на Офферпейдж ссылку вида /land/200offer/index.php Кейтаро предлагает использовать макрос: {offer}. То есть тупо вставляете во все ссылки на вашем преленде <a href=”{offer}”. И по вышеприложенному скриншоту клиент автоматом будет переходить на Офферпейдж. Но тут нюанс. Если человек кликает на ссылку вида “xxxxxxxxxx.ru?fbpixel=номерпикселя” и затем переходит по макросу {offer} на Офферпейдж, то номер пикселя теряется. Нам нужно преобразовать немного ссылку на Офферпейдж. И будет она выглядеть вот так:
<a href=”{offer}&fbpixel=<?= @$_GET[“fbpixel”] ?>“>Марк хороший человек</a>
Теперь клиент, перейдя по ссылке на вашем преленде попадет на офферпейдж и мы не потеряем пиксель, он также будет в ссылке, только она будет немного страшная:


Я понимаю, что многие уже давно льют на прокла-ленды с формой. Но все же может кому будет полезно от А до Я пройтись по такой схеме. Ниже будет схема Офферпейдж – Спасибо. А пока закончим по данной связке.
Итак, человек на Офферпейдже, номер пикселя не потерян, он находится в ссылке, что дальше?
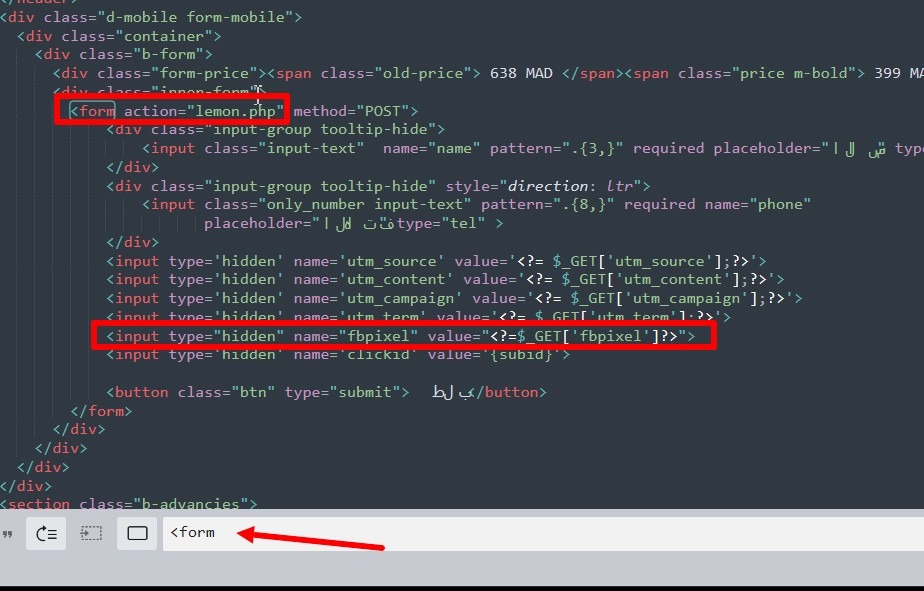
Дальше человек оставляет заявку и его заявку в index.php Офферпейджа отправляет в ПП сам обработчик от ПП. Чаще всего это файл, который находится в вашем архиве, либо скачивается отдельно с вашей ПП. Рассмотрим форму по которой отправляются заявки в коде:

Мы видим форму. Видим файл обработчика в моем случае lemon.php. Теперь вам нужно добавить скрытое поле:
<input type=”hidden” name=”fbpixel” value=”<?=$_GET[‘fbpixel’]?>”>
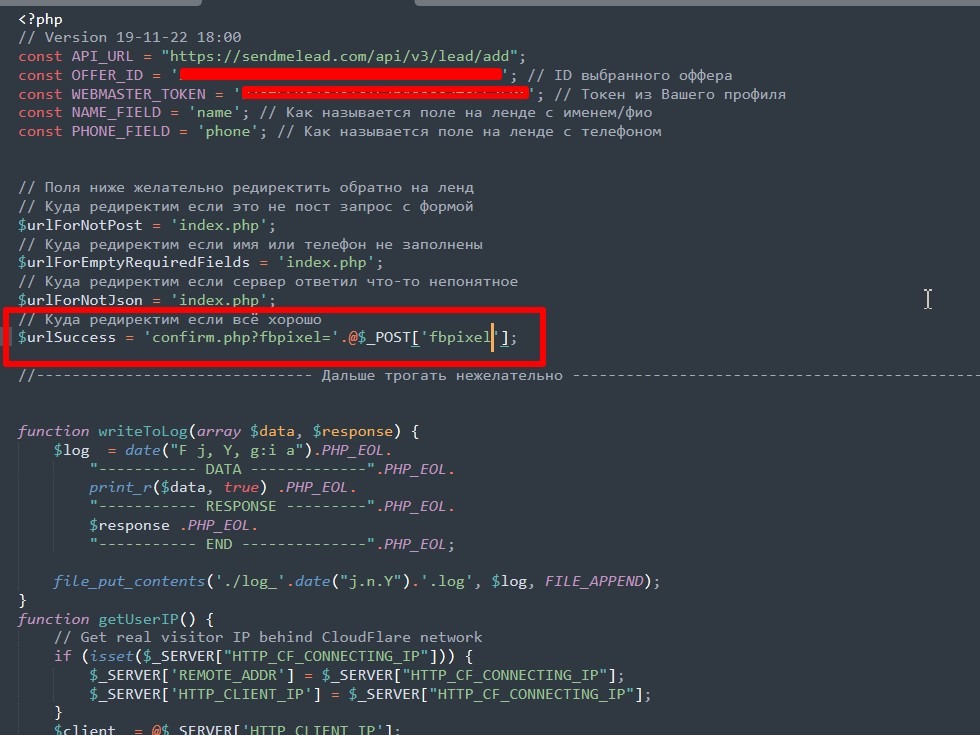
Что это за поля? Инпуты это то, куда вписывается телефон и имя клиента, а также передаются доп параметры для вашей ПП. Волшебная функция <?=$_GET[‘fbpixel’]?> выдернет номер нашего пикселя из ссылки и добавит его в значение “fbpixel”, которое мы передадим нашему обработчику. То есть простыми словами мы передаем номер пикселя в обработчик вместе с именем, телефона клиента и тд. Далее идем в сам обработчик:


То есть нужно понять логику. Мы пробросили пиксель в ссылке с Прелендинга до Офферпеджа, на Офферпейдже мы подтянули номер пикселя в инпут. И передали в обработчик. Это последний этап. Обработчик отправил данные о клиенте в ПП, но нам важно прокинуть пиксель дальше на стр Спасибо. Для этого ищем в обработчике строку с редиректом на вашу страницу спасибо. В моем случае это “confirm.php” и таким же образом дописываем к ссылке
?fbpixel=’.@$_POST[‘fbpixel’];
Функция GET (в инпутах) забирает номер пикселя из ссылки. Форма отправляет данные инпутов методом POST. Поэтому дописывая значение значение к confirm.php мы уже будем использовать метод POST (выше скинул строку).
То есть теперь пиксель который попал в обработчик передастся дальше на страницу спасибо по ссылке в вашем обработчике:
confirm.php?fbpixel=’.@$_POST[‘fbpixel’];
Далее на странице Спасибо ставим сам укороченный пиксель перед закрывающимся тегом </head>:
<img height=”1″ width=”1″ style=”display:none” src=”https://www.facebook.com/tr?id=<?=$_GET[“fbpixel”]?>&ev=Lead&noscript=1″/>
Так как пиксель теперь опять в ссылке, достаем мы его методом GET.

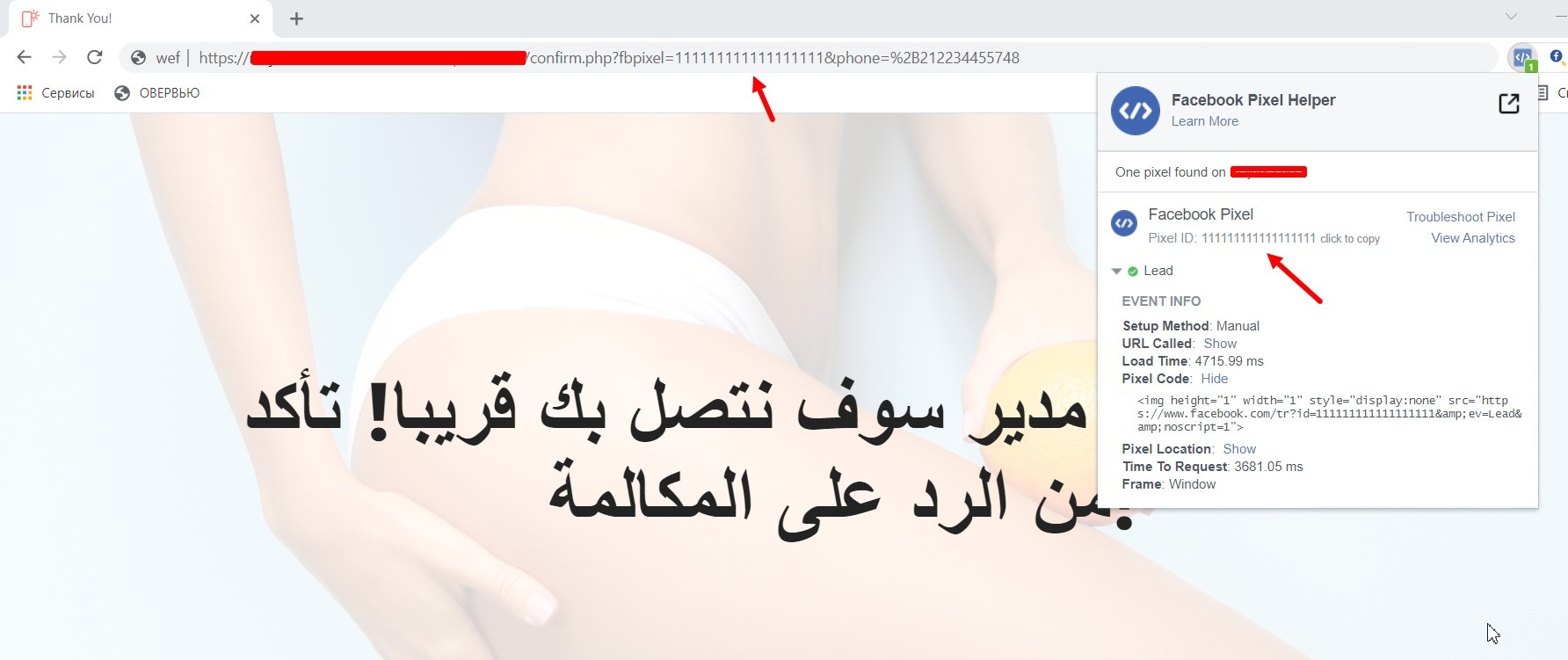
Проверяем отбив в антике Pixel Helper https://chrome.google.com/webstore/detail/facebook-pixel-helper/fdgfkebogiimcoedlicjlajpkdmockpc
Не забываем ставить прокси (в РУ не работает расширение).
Ну как бы все. Все пути ада пройдены и теперь наш пиксель на странице Спасибо с событием Lead отобьется и у вас отобразится конверсия в лк фб.

Это наверно кажется сложным. Но я постарался описать все так, чтобы вы поняли именно механику. Даже не зная php можно сделать все самому, используя интуитивную логику. В крайнем случае вам помогут в вашей ПП.
Теперь поговорим о связке: Офферпейдж – Спасибо.
Тут схема по сути та же. Только клиент кликая по ссылке: xxxxxxxxxx.ru?fbpixel=номерпикселя попадает сразу на ваш прокла-ленд (Офферпейдж)
И здесь по сути все тоже самое что и было описано выше. Только без прокладки.
Однако, тот вышеописанный метод с инпутами чуть посложнее и используется в случае если в обработчике происходит именно РЕДИРЕКТ на страницу спасибо (в некоторых случаях по функции HEADER).
Вот тут нужно понять разницу. Потому что если поймете, то способ ниже будет воспроизводится за 2 минуты:
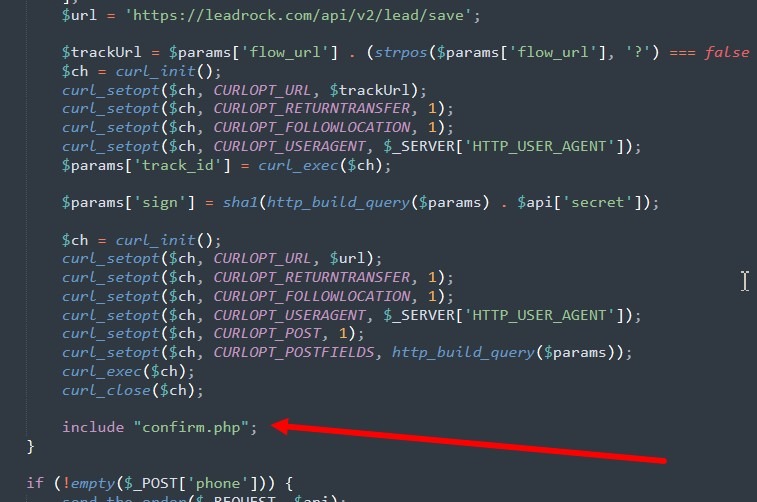
Если обработчик не редиректит на confirm.php после отправки заяки с блэка (с lemon.php на confirm.php в вышеописанном случае), а открывает содержимое Спасибо под файлом Обработчика, то есть метод проще и нам не нужно отправлять номер пикселя в инпутах (пример с другой ПП, тут у меня уже файл обработчика называется order.php). Подмена спасибы, а не редирект осуществляется – если в обработчике скорее всего прописана функция INCLUDE, а не HEADER.
1) Человек кликает по ссылке вида: xxxxxxxxxx.ru?fbpixel=номерпикселя и попадает на Офферпейдж.
2) Ищем форму в коде и меняем на <form action=”order.php?fbpixel=<?=$_GET[“fbpixel”]?>” action method=”post”>:

3) Ставим укороченный пиксель на страницу спасибо:
<img height=”1″ width=”1″ style=”display:none” src=”https://www.facebook.com/tr?id=<?=$_GET[“fbpixel”]?>&ev=Lead&noscript=1″/>
4) Теперь человек, после того как оставит заявку увидит страницу спасибо под файлом обработчика и номер пикселя подтянется по ссылке с помощью <?=$_GET[“fbpixel”]?> :



То есть грубо говоря мы миновали отправку инпутов в обработчик и дальнейшее вытягивание их. Немного схитрив мы просто дописали в форме к обработчику в index.php конструкцию к <form action=
“order.php?fbpixel=<?=$_GET[“fbpixel”]?>”
…и вытянули номер пикселя в укороченный пиксель расположенный на confirm.php, который открылся под order.php. Событие также успешно отбилось.
Поэтому видите само слово “проброс” звучит просто, но изза того, что у всех ПП разные подходы изза того что у вас разные связки вам придется понять как лучше сделать проброс для себя.
Главное понять логику. Не забываем, что все файлы должны быть в php!
Спасибо вам за прочтение!
С уважением, Владимир! Мой телеграм: https://t.me/vladimircard
![]()

Заметки, наблюдения в сфере арбитража.
Связь со мной: @vladimir_card
Ссылка на мой канал: @vladimircard
Мой чат: @Vladimirchat99













Топ, спасибо большое!